
TIL: How to color a website based on its URL. A visual aid and time saver
27 Nov 2023 #todayilearned #productivityThese days, I spent a while debugging an issue. After a couple of minutes of scratching my head, I realized I was looking at log entries in the wrong environment. I know! A facepalm moment. I decided to look for a way to change the colors of a browser tab or a website based on the URL I visited. This is what I found.
Coloring a website per URL
After a quick search, I found the URLColors extension in GitHub. It adds an opaque rectangle on top of a website. We only need to configure a keyword for the URL and a hex color. Optionally, it can make the rectangle blink.
For example, this is how I colored Hacker News,
// <site>, <color>, <flash|no>, <timerInSeconds>, <border-width>, <opacity>
news.ycombinator.com, #b58900, no, 0, 10px, 0.5
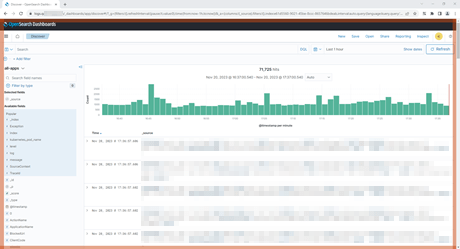
I used this extension to color the OpenSearch dashboard and other websites I work with. I use the Solarized theme and different color temperatures and rectangle width per environment.
This is what an OpenSearch dashboard looks like,

I go with a red and thick rectangle that blinks for Production-related environments.
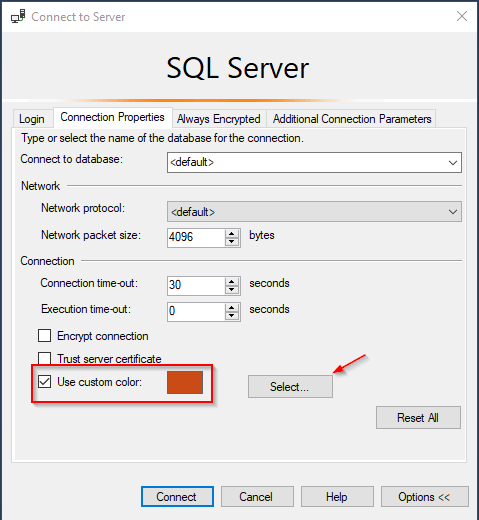
Coloring Management Studio bar per connection string
I use a similar trick with SQL Server Management Studio. When connecting to a new server, under the “Options” button, we can change the color of the status bar,

Voilà! No more changes in the Production environment by mistake. No more time wasted looking at the wrong website. Colors are helpful for that.
Even we can change Visual Studio title bar color with the SolutionColor extension.
For more productivity tricks, check How to declutter sites with uBlock Origin filters and how to automatically format SQL files with Git.
Happy coding!